| Table of Contents |
Repeaters
Overview
Repeater is the name used for a specialized container that allows users to add or remove instances of that container to a record. To add a Repeater, go to Base Types > Repeaters and add it to the canvas.

The element created should look like the above image.
Repeater Instances
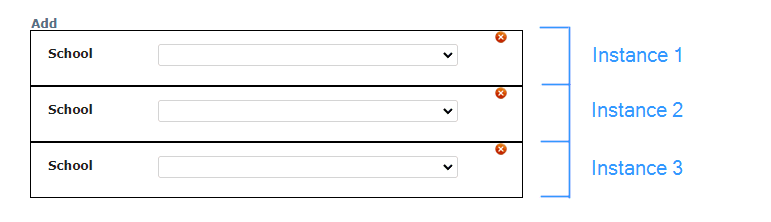
A Repeater Instance is the name given to each version or iteration of a Repeater added by an end-user.

When a user deletes an instance, the data contained within the instance is removed from the record.
Structure of a Repeater
A repeater consists of 2 containers, a repeatable container and a stretch container. In the image below, the outer container is the stretch container and the the inner container is the repeatable.
A Repeater should always have both containers.

Repeatable Container
This container and its child elements are what will be duplicated when a user clicks the “Add” button.
Stretch Container
This container is the parent of the Repeatable Container, and is the container that is responsible for repositioning elements below the repeater when an instance is added or removed.
Moving Elements
Elements can be be freely moved within a Repeater, however an element can not be moved in or out of a repeater. Attempting to move and element in or out of a Repeater will give you the following error message:

Attributes
| Attribute | Description |
|---|---|
| max-limit | This attribute sets a limit to the number of instances that can be added to a repeater. This limitation can not be dynamically changed. |
| onRepeaterAdd | This attribute will execute Javascript when a repeater instance is added. This attribute is generally only used in repeaters that use Javascript calculations to trigger recalculations. |
| onRepeaterDelete | This attribute will execute Javascript when a repeater instance is deleted. This attribute is generally only used in repeaters that use Javascript calculations to trigger recalculations. |
Other attributes that apply to standard containers also apply to Repeatable containers. For more information on those attributes, please read the lesson called “Adding a Container to a Form”.
Show/Hide within a Repeater
Repeaters have a limitation of having a fixed height. For this reason, the clevr Show/Hide will not function correctly within a repeater. You will be limited to the use of a Basic Show/Hide.
By using a Basic Show/Hide, you will not be able to move elements around a hidden element to fill in a gap. For this reason, elements that are meant to be conditionally visible need to be planned out carefully.
For more information on Basic Show/Hide, please read the lesson “Basic Show/Hide” in Level 2.
Basic Show/Hide vs Disabling
If large sections of a larger repeater are meant to be unavailable, consider disabling the elements instead. A large section of white space in a repeater can be a confusing visual for users; they may believe that the repeater is broken or missing data.
Limitations
- A standard container can not be made into a repeatable container, and a repeatable container can not be made into a standard container.
- Import attribute (SIS or GDI) can not be added to elements within a repeater.
- The attribute “id” should not be applied to elements within a repeater, or the repeater itself, unless required by feature documentation provided by clevr.
