| Table of Contents |
Element with Label
Types of Elements
The following is a list of custom types that include an element with a label.
Common: Checkbox | Label
Common: Checkbox_Label_Textbox
Common: Label | Textarea
Common: Label | Textbox
Common: Label_Dropdown
Common: Radio Buttons with Labels
To add these elements to a form, enter the form editor and click on any element to bring up the options accordion. Then, navigate to the “Custom Types” menu and either click the desired custom type to bring it into the selected element or click and hold on the custom type and drag it over to the desired location.
Common: Checkbox | Label
This custom type includes the checkbox and label base types. It is used commonly for the purpose of collecting information in a true/false format. Any questions which could be answered as “true” or “false” can be implemented using a checkbox. For example, the label with the checkbox might say “Food Allergies” and if the checkbox is checked, it would indicate that the student has food allergies.
Default Appearance:

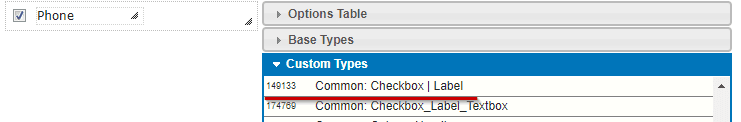
Common: Checkbox_Label_Textbox
This custom type includes a checkbox, a label, and a textbox base type. It is commonly used when more details are required than just the standard true/false response provided with the “Common: Checkbox | Label” custom type. For example, the label with the checkbox might say “Cell Phone”, and the textbox would be a field where the user can input their cell phone number.
Default Appearance:

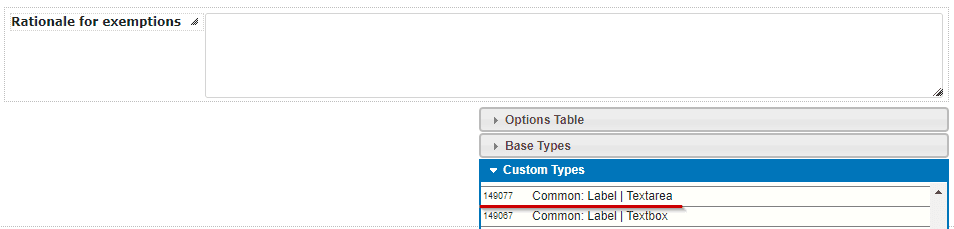
Common: Label | Textarea
This custom type includes the label and text area base types. It is commonly used to store larger amounts of information than a textbox base type, such as collecting detailed comments or descriptions pertinent to the type of form or section of a form. For example, a form that collects student medical information might utilize this custom type to allow longer and more detailed input on a student’s specific medical needs.
Default Appearance:

Common Alternative Arrangement:
It is common for the label to be moved on top of the text area in order to reduce white space on a page and to convert the label into a pseudo title/header for the text area.

Common: Label | Textbox
This custom type includes the label and textbox base types. It is a regularly used custom type that allows users to enter and edit text. For example, the label may say “Student’s Height”, and the textbox allows the user to enter and change the student’s height.
Default Appearance:

Common: Label_Dropdown
This custom type includes a label and a drop-down. It will typically be used when there is a restricted set of specifically defined options as the possible responses to a question. For example, the label may say “Type of Trip“ and the drop-down may have the options “Day Trip”, “Overnite Trip”, and “Sports Event“. This will force the user to select one of the defined options, so as to avoid alternate verbiage for the same response and to increase organizational and search capabilities.
Default Appearance:

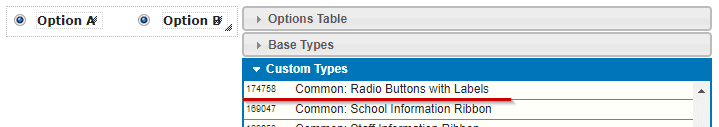
Common: Radio Buttons with Labels
This custom type includes 2 radio buttons with associated labels. It is not a frequently used custom type, however, it provides an alternative to checkboxes when there are two distinct options to choose from. A group of radio buttons can only have one of either option selected at a time, forcing users to choose either Option A or Option B. For example, the labels may be “Type 1” and “Type 2”.
Default Appearance: