HTML Report Signatures
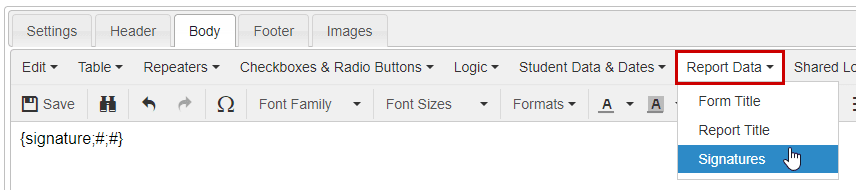
Signatures on a form are able to be referenced in HTML reports, bringing in the signed user’s uploaded signature image. For each signature on the form, if a signature image is required on the report, you are going to need a signature element. This can be found under “Report Data” in the toolbar. These are often paired with the signed user’s name, and the sign date.
How to configure signatures on a form can be found here: Signatures

After clicking on “Signatures” the signature element will appear wherever the cursor is on the page. Instead of using the toolbar, you could also type {signature;#;#} where you would like the signature image to appear.
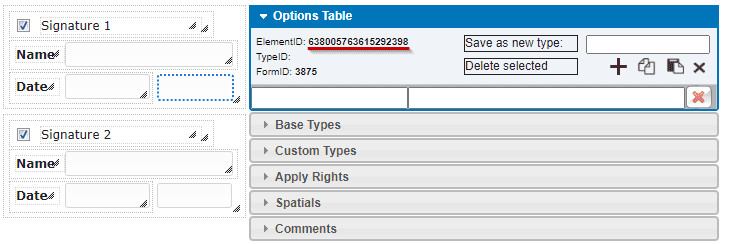
There are two parameters in the signature element (represented by #). The first parameter represents the ElementID of the signature id field.

The second parameter represents the height of the signature image. This is generally set to 147 but can be altered as preferred in order to better suit the report.
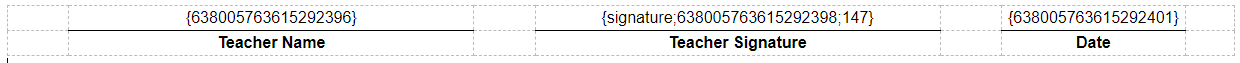
A completed signature element may look similar to the following:
A basic complete signature section – which will often include the signee’s name and the sign date – may look like the following:

The source code for this section is as follows:
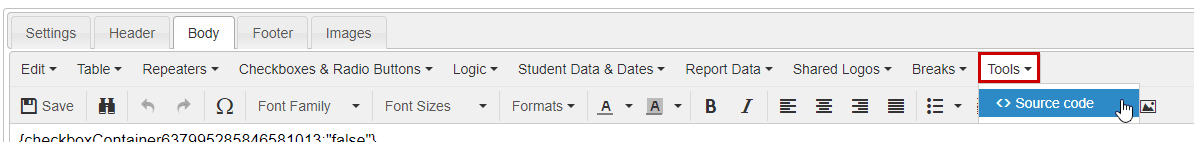
To input source code, navigate to “Tools” in the toolbar, and select “Source Code” from the options.

In the box that pops up, go to the last line and hit enter to start a new line. Lastly, paste the code onto that new line and click “Ok”. The signature section should now show up at the bottom of the report editor, which can be copied and pasted to the correct location.
