Overall
This function uses one or more field values to create a custom description for a record.
Method Call
FCF.updateRecordDescription(descriptionString, {options});
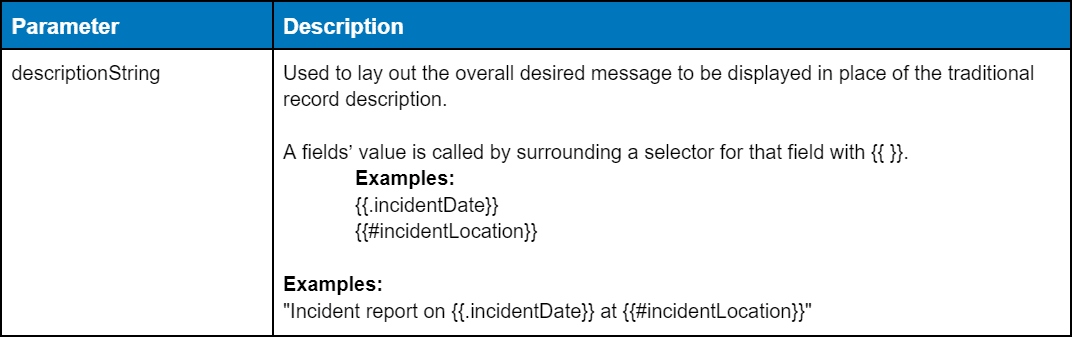
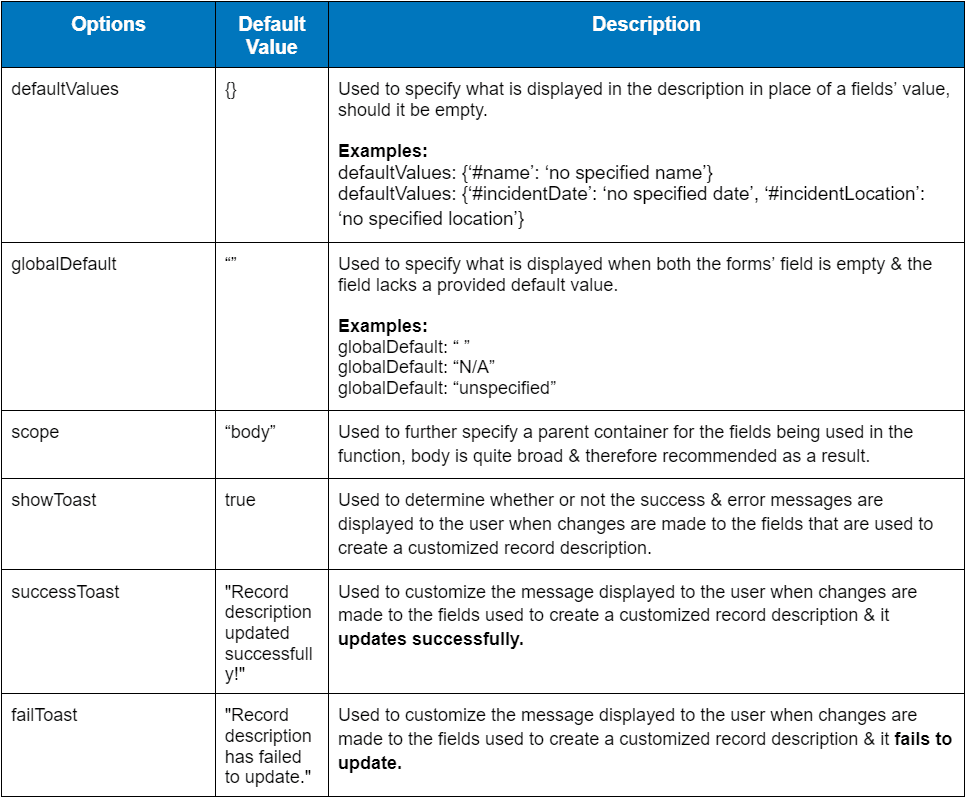
Parameters/Options

"Incident report on {{.incidentDate}} at {{#incidentLocation}}"

Examples
FCF.updateRecordDescription(‘Incident report on {{.incidentDate}}’);
FCF.updateRecordDescription(‘Incident report on {{.incidentDate}} at {{#incidentLocation}}’, {defaultValues: {‘.incidentDate’: ‘no specified date’, ‘#incidentLocation’: ‘no specified location’} });
FCF.updateRecordDescription(‘Incident report on {{.incidentDate}} at {{#incidentLocation}}’, { defaultValues: { ‘.incidentDate’: ‘no specified date’, ‘#incidentLocation’: ‘no specified location’ }, showToast: false });
FCF.updateRecordDescription(‘Incident report on {{.incidentDate}} at {{#incidentLocation}}’, { defaultValues: { ‘.incidentDate’: ‘no specified date’, ‘#incidentLocation’: ‘no specified location’ }, successToast: ‘:)’, failToast: ‘:(‘ });
