Editor How-To
Disabling Specific Fields Upon Trigger
Updated on: December 1, 2022
There will be 2 methods used to disable fields upon a trigger. One method will occur upon the initialization of the elements/tabs (after-tab-load) while the other will apply on the onchange attribute of the trigger. This two-part process is necessary due to the requirement of needing the elements to be initialized before they can be affected by event elements.
Terms
- Data Checkbox: This is a checkbox that is hidden from view, stores information, and will be referred to by other functions. This will be created outside of the tabset so that it is always initialized
- Content attribute: This will refer to one of the following attributes based on the desired language. English: content_en-CA, French: content_fr-CA, Spanish: content_es-US.
- Target Elements: These are the elements that will be disabled on trigger.
- Dynamic Tab(s): Dynamic tabs are tabs that are not initialized on form load. All tabs but the first tab are dynamic tabs.
- id: This is a common form attribute. When an id is used in the example, an alternative id may be used, however, make sure that when replacing the example’s id with a custom one, the change is consistent throughout.
- class: This is a common form attribute. When a class is used in the example, an alternative class may be used, however, make sure that when replacing the example’s class with a custom one, the change is consistent throughout.
- Event Attributes: These are attributes that will trigger functionality on specified events. The term includes attributes such as docready, after-tab-load, onchange, and onclick amongst a few others.
Form Work
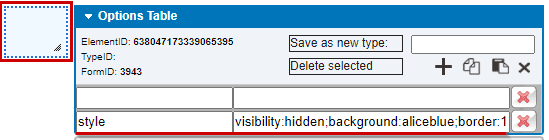
The first item which must be completed is the addition of a data checkbox. On the form, outside of the tabset, add a container with the following style.

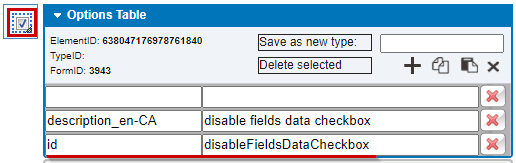
Inside this container, add a base type checkbox. Alter the container to the desired size. Give this checkbox a unique id. In this example, the id will be “disableFieldsDataCheckbox”.

Secondly, a “functions” container must be created at the top of each dynamic tab. This will store the code that runs on the tab’s initialization, disabling the specified fields.
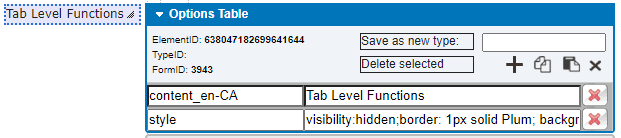
At the top of each tab which contains fields that are to be disabled, add a container with the following style.
Then add the content attribute with the value of “Tab Level Functions”. This will help with the maintainability and readability of the form. Resize the container as desired.

Functionality
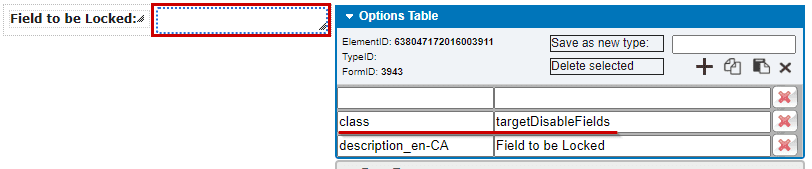
The next step is to add a class to each of the target elements. In this example, the class will be “targetDisableFields” (no quotes).

Once the target elements have a class, three functions must be created. One that will check the data checkbox, one that will disable the fields onchange, and one that will disable the fields on after-tab-load.
| Element | Attribute | Function |
|---|---|---|
| Triggering Element | See “Examples of Triggers” | Copy to Clipboard |
| Data Checkbox | onchange | Copy to Clipboard |
| Function Containers | after-tab-load | Copy to Clipboard |
Examples of Triggers
Any element or field which can utilize event attributes can be a possible triggering element. Below are some examples along with how the trigger could be implemented.
| Type of Trigger | Implementation |
|---|---|
| Drop-down |
[COMING SOON!]
A drop-down can be used as a trigger to enable/disable elements based on the specific value of the drop-down. With the use of multiple classes and some extra code, different sets of elements can be enabled/disabled at a time. See “Drop-down Trigger”. |
| Checkbox |
A checkbox on the form could be used to disable a collection of other elements on the form. With some additional code it could be toggleable allowing users with access to the triggering checkbox to control whether other users should be able to interact with specified fields on the form. See “Checkbox Trigger – One-Time Trigger” For how to set up a checkbox as the trigger in a fashion where it can only be selected once. See “Checkbox Trigger – Toggle” for how to set up the toggleable trigger. [COMING SOON!] |
| Notification |
A notification can be set up to disable specified form fields once said notification has been sent. This can prevent users from altering form information after a notification has been sent. In addition to this, a toggleable checkbox can be used to override the disabled fields. Only users of the role that has permission to interact with this override checkbox would be able to enable the fields for editing again. See “Notification Trigger” for the basic notification set up. See “Notification Trigger With Override” for the set up with an override checkbox. [COMING SOON] |
Checkbox Trigger – One-Time Trigger
A one-time trigger functionality is that once the checkbox has been selected, the target elements become disabled and a new record must be created (or copied) in order to access those elements again. This is useful so that certain parts of a record may be locked, and un-editable by any user. This is especially useful for data integrity and data auditing.
In order to do this, on the triggering checkbox, add the onchange attribute with the value as the following code. Also, be sure to include the target element class on the triggering checkbox. This will prevent it from being unchecked in the future.
The above code will lock all target elements, however, it may be a bit confusing if there is no message alerting the user that the locking is about to occur, or giving them a chance to back out. In order to avoid accidental element disabling, a confirm() function can be used. In the following code, replace CONFIRM_MESSAGE with the message you would like to prompt the users with. For example, the message could be “Selecting this checkbox will lock elements on this form which cannot be undone. Are you sure you want to proceed?”. This will be used in place of the previous line on the onchange attribute of the triggering element.
note: make sure the message is contained in quotes.
Notification
Using a notification to trigger elements is very similar to the “Checkbox Trigger – One-Time Trigger” method.
A notification trigger’s functionality is that once the notification has been sent, the target elements become disabled and a new record must be created (or copied) in order to access those elements again. This is useful so that certain parts of a record may be locked, and un-editable by any user. An example use for this would be to disable fields after a form has been submitted, so that the information cannot be altered once submitted or approved.
In order to do this, on the triggering notification, on the onchange attribute, update the notification to include the following code. This should follow the “SendNotification()” or “NotificationButtonSpecificLoc()” lines.
Example with a a full notification:
The above code will lock all target elements, however, it may be a bit confusing if there is no message alerting the user that the locking is about to occur, or giving them a chance to back out. In order to avoid accidental element disabling, a confirm() function can be used. The confirm function must be used to not only prevent the disabling of elements, but also the sending of the notification. Since this is the case, an “if” statement will surround the entire notification. Using the above code as an example notification, the surrounding “if” statement would appear as follows:
Replace CONFIRM_MESSAGE with the message you would like to prompt the users with. For example, the message could be “Sending this notification will lock elements on this form which cannot be undone. Are you sure you want to proceed?”.
note: make sure the message is contained in quotes.
