Editor How-To
Moving Items Between Tabs / Tab Shuffle
Updated on: October 20, 2022
In the following examples, the red containers are the “base containers”. These are the containers which come with the tab when the tab/tabset is created. The blue containers will be “secondary containers”. Elements 1 and 2 are simply example elements.
Example 1
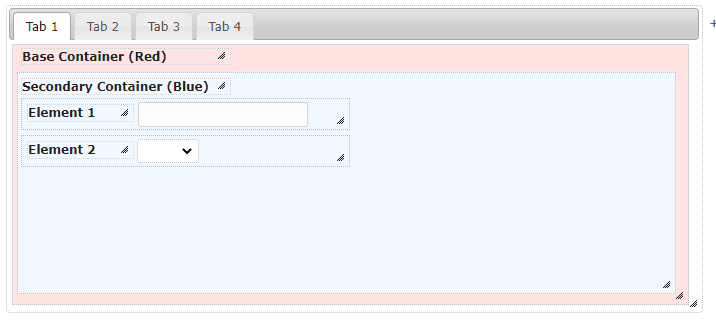
This example will go over how to move items from one tab to another, where the elements are all within a secondary container. The example task for this case will be to move Element 1 and Element 2 from Tab 1 to Tab 2.

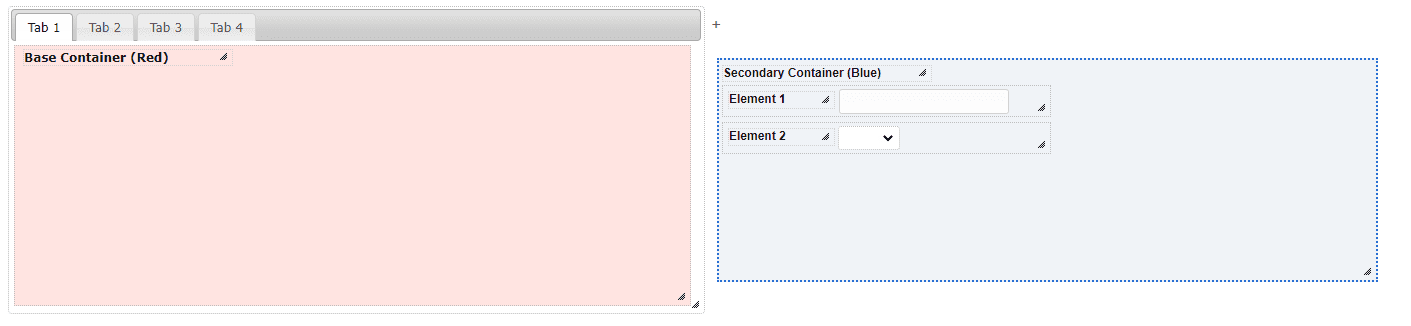
The first step would be to move the secondary container outside of the tabset.

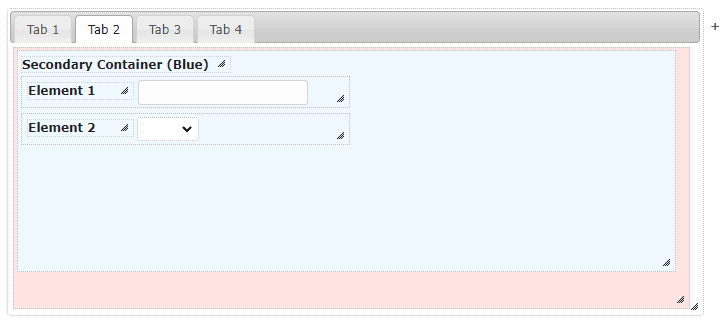
The next and final step is to navigate to Tab 2 and move the secondary container back into the tabset.

Example 2
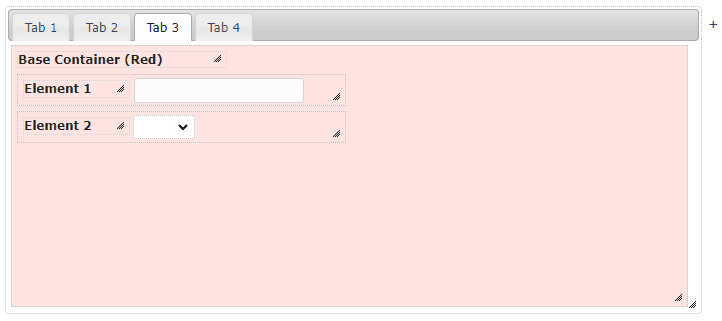
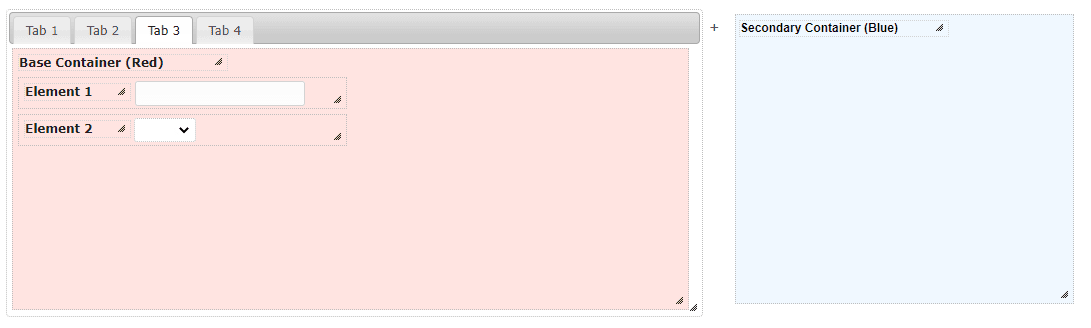
This example will cover how to move elements that are in a base container over to a new tab. The example task for this case will be to move Element 1 and Element 2 from Tab 3 to Tab 4.

The first step will be to create a secondary container off to the side of the tabset. This secondary container could also be created within Tab 3, however, that would add another step of moving the container outside of the tabset before moving onto Tab 4.

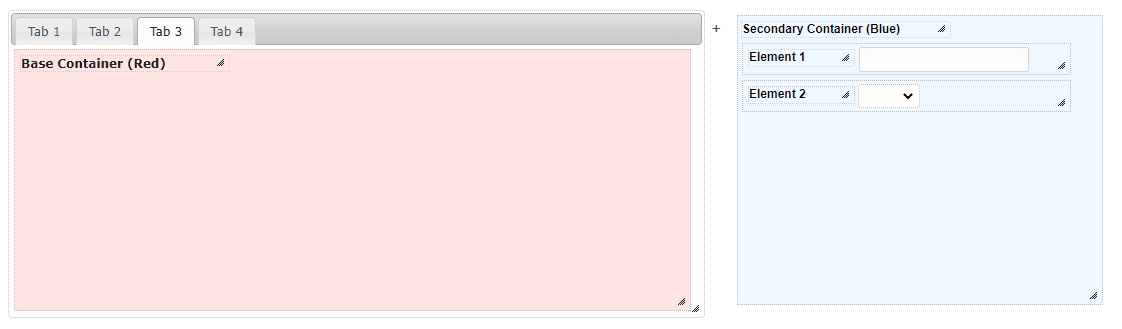
The next step will be to move Element 1 and Element 2 over into the secondary container.

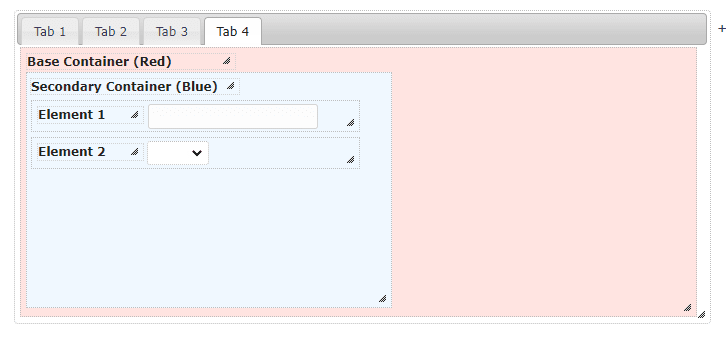
Lastly, navigate to Tab 4 and place the secondary container back inside the tabset.

Example 3
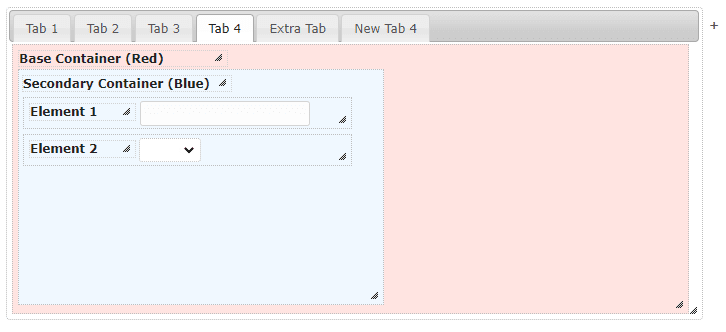
In the event that a new tab is wanted before a pre-existing tab, a “tab shuffle” must be completed. For example, a tab called Extra Tab is wanted before Tab 4

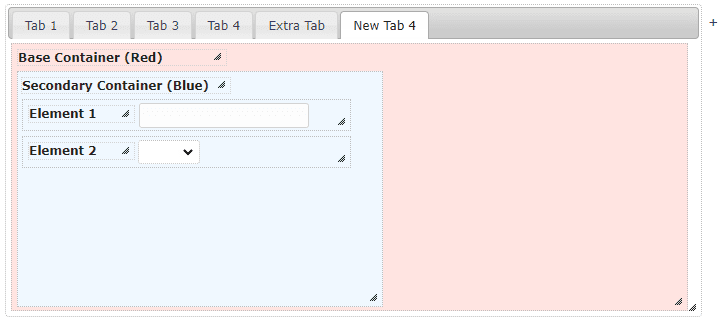
Since tabs can only be added onto the end, Extra Tab must be added and then followed by a new Tab 4 (New Tab 4).

Using the previously outlined methods, the elements from Tab 4 can be moved to New Tab 4. Since all elements are inside a secondary container the process will follow what’s outlined in example 1.

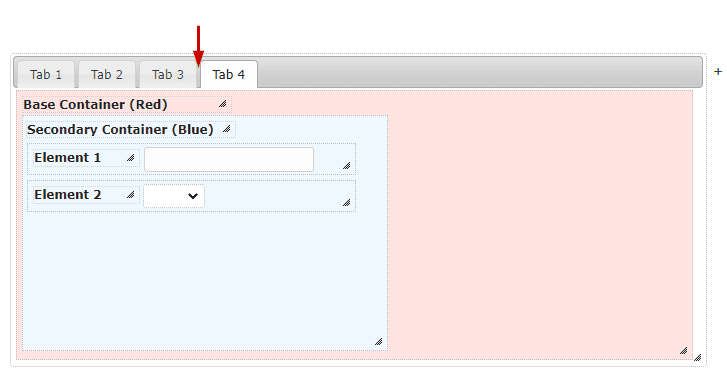
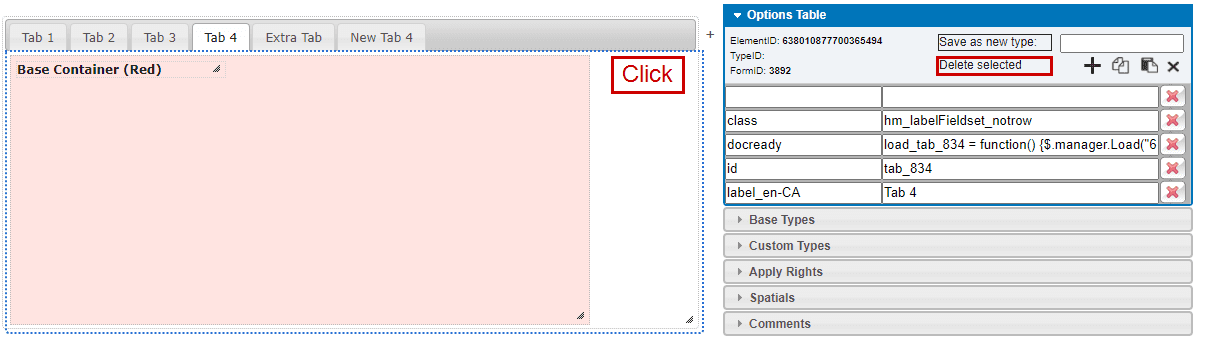
Now that Tab 4 has been re-created on New Tab 4, the original Tab 4 can be deleted. To do this, click on the tab behind the base container and click “Delete selected”.

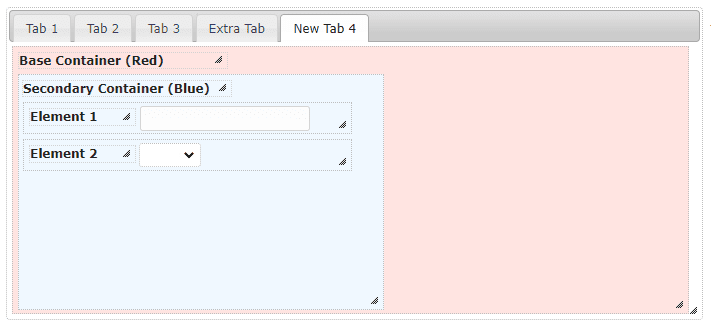
The tab shuffle should now be complete, with Extra Tab being placed before New Tab 4.

When doing a tab shuffle, it is important to take note of any functionality on the original tab(s) and to bring it over to the new tabs.
Important Considerations
- Tab 1 should never be deleted. If the tab is no longer required, then a new tabset will have to be made.
- The base containers should never be deleted or moved out of their original tab. This causes a plethora of issues, namely that the tab is unlikely to load at all since it is looking for a container that no longer exists.
- All elements should be within the base container at the very least. DO NOT place elements inside a tab but outside of any container. If the objective is to hide elements, the style attribute should be applied with a value of visibility:hidden;.
